單純學標籤有些枯燥,不比刷題目有趣。果然還是做中學教學模式,會比較適合我。
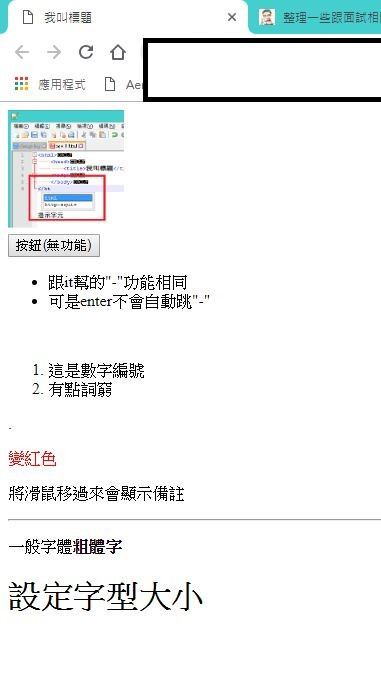
圖片連結、字體大小、編號、文件語言、文件編碼
<!DOCTYPE html>
<html lang="zh-tw">
<head>
<title>我叫標題</title>
<meta charset="UTF-8">
<body>
<img src="01_提示字元.png" alt="sample" width="120" height="120">
<br>
<button>按鈕(無功能)</button>
<ul>
<li>跟it幫的"-"功能相同</li>
<li>可是enter不會自動跳"-"</li>
</ul>
<br>
<ol>
<li>這是數字編號</li>
<li>有點詞窮</li>
</ol>.
<br>
<p style="color:red"> 變紅色</p>
<p title="彩蛋">將滑鼠移過來會顯示備註</p>
<hr>
<p>一般字體<b>粗體字</b></p>
<h1 style="font-size:60px`;">設定字型大小</h1>
</body>
</html>
html lang="zh-tw"
英文教學網站有些不適用台灣,這裡語言要改成zh-tw。

學習方法很多,適合每個人的也不一樣。
找到適合自己的,並且感覺到進步速度有沒有變快。
另外,我蠻意外鐵人賽心得觀看次數,快破二百。
感謝撥冗閱讀
